现在测试一下ant-design-mobile的使用,引用一个Button
 没有样式
没有样式
这个问题是没有引入样式
解决方法有两种
 这种方法自己弄不出来,然后用另外一种方法
这种方法自己弄不出来,然后用另外一种方法
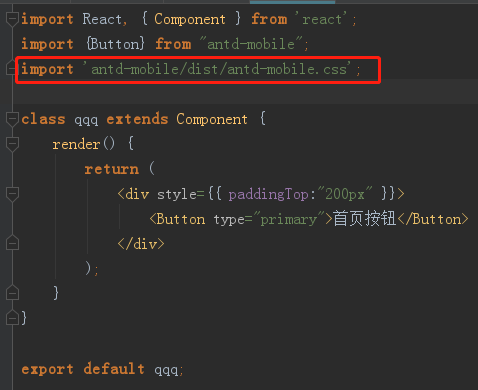
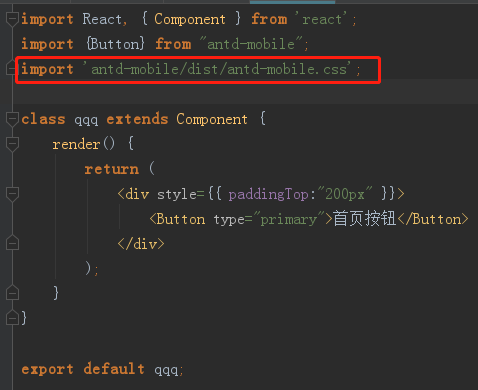
引入样式:
import 'antd-mobile/dist/antd-mobile.css';
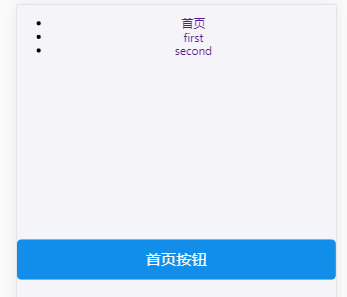
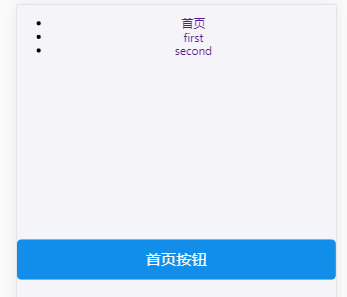
然后就解决了。


另外补充点东西,根据ant-design-mobile文档的说明,项目的入口页面还需要配置点东西,预防出现的bug
本文共 268 字,大约阅读时间需要 1 分钟。
现在测试一下ant-design-mobile的使用,引用一个Button
 没有样式
没有样式
这个问题是没有引入样式
解决方法有两种
 这种方法自己弄不出来,然后用另外一种方法
这种方法自己弄不出来,然后用另外一种方法
引入样式:
import 'antd-mobile/dist/antd-mobile.css';
然后就解决了。


另外补充点东西,根据ant-design-mobile文档的说明,项目的入口页面还需要配置点东西,预防出现的bug
转载于:https://www.cnblogs.com/XUYIYUAN/p/9889102.html